Mengganti Font type blog wordpess ini saya khususkan untuk blog wordpress yang selft hosting, yaitu dengan mengubah style.css nya melalui theme editor yg ada di Dashboard [Appearance-Editor],
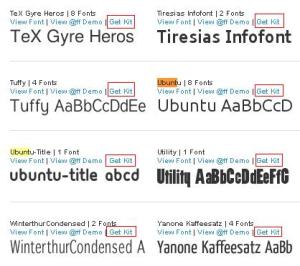
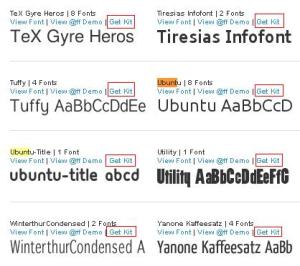
Okay, untuk merubah font style wordpress anda, silahkan download font kit yg diperlukan disini, kemudian anda tinggal pilih jenis font yang anda suka :

Klik “Get Kit” yang saya lingkari warna merah untuk mendownload font kit-nya. Misalnya jenis yg dipilih adalah Ubuntu-Title, Kemudian extract file zip hasil download tersebut
Anda akan mendapatkan 7 file hasil extract tadi antara lain :
- demo.html
- GNU Lesser General Public License.txt
- stylesheet.css
- Ubuntu-Title-webfont.eot
- Ubuntu-Title-webfont.svg
- Ubuntu-Title-webfont.ttf
- Ubuntu-Title-webfont.woff
Selanjutnya, masuk ke FTP File Manager hosting anda, bisa melalui CPanel-File Manager atau melalui software FTP Surfer atau yang sejenis lainnya.
Masuk ke Path : /public_html/wp-content/themes/Thema_WP_Anda
Buat direktori baru / folder baru dengan nama “Ubuntu” atau tergantung selera anda.
Upload 7 file hasil download tadi ke dalam Folder yg anda buat, kita asumsikan saja bahwa anda membuat folder dengan nama Ubuntu, maka path upload ke tujuh file tersebut menjadi : /public_html/wp-content/themes/Thema_WP_Anda/Ubuntu
Selanjutnya, masuk ke Dashboar WordPress, Klik di menu Appearance : Themes | Widget | Menus | Background | Header | Editor
Klik di Appearance – Editor
Di Sebelah kanan dari jendela kerja editor anda terdapat nama nama file php yang bisa anda modifikasi, cari file php dengan nama Stylesheet atau style.css
Cari code ini :
Sekarang kita ganti font type default tersebut menjadi font type Ubuntu-Title,
Rubah setiap yang warna biru tersebut dengan masing masing nama file yang sudah anda download tadi, dan code nya akan kita rubah menjadi :
Jika sudah, jangan lupa menyimpan perubahan yang anda lakukan dengan mengklik tombol Update yang berada di bawah editor php anda.
Silahkan refresh browser anda, kemudian buka blog wordpress anda dan lihat hasilnya…
Contohnya anda bisa lihat di blog wordpress self-hosting saya disini.
Note :
Font kit ini biasanya hanya untuk format themes blog wordpress anda, dan bukan font type untuk postingan anda.
Silahkan tinggalkan komentar jika ada yang kurang jelas.
Sumber : http://jackysan.wordpress.com/2011/07/20/mengganti-font-type-blog-wordpress/
Okay, untuk merubah font style wordpress anda, silahkan download font kit yg diperlukan disini, kemudian anda tinggal pilih jenis font yang anda suka :

Klik “Get Kit” yang saya lingkari warna merah untuk mendownload font kit-nya. Misalnya jenis yg dipilih adalah Ubuntu-Title, Kemudian extract file zip hasil download tersebut
Anda akan mendapatkan 7 file hasil extract tadi antara lain :
- demo.html
- GNU Lesser General Public License.txt
- stylesheet.css
- Ubuntu-Title-webfont.eot
- Ubuntu-Title-webfont.svg
- Ubuntu-Title-webfont.ttf
- Ubuntu-Title-webfont.woff
Selanjutnya, masuk ke FTP File Manager hosting anda, bisa melalui CPanel-File Manager atau melalui software FTP Surfer atau yang sejenis lainnya.
Masuk ke Path : /public_html/wp-content/themes/Thema_WP_Anda
Buat direktori baru / folder baru dengan nama “Ubuntu” atau tergantung selera anda.
Upload 7 file hasil download tadi ke dalam Folder yg anda buat, kita asumsikan saja bahwa anda membuat folder dengan nama Ubuntu, maka path upload ke tujuh file tersebut menjadi : /public_html/wp-content/themes/Thema_WP_Anda/Ubuntu
Selanjutnya, masuk ke Dashboar WordPress, Klik di menu Appearance : Themes | Widget | Menus | Background | Header | Editor
Klik di Appearance – Editor
Di Sebelah kanan dari jendela kerja editor anda terdapat nama nama file php yang bisa anda modifikasi, cari file php dengan nama Stylesheet atau style.css
Cari code ini :
@font-face {
font-family: 'LeagueGothicRegular';
src: url('League_Gothic-webfont.eot');
src: local('☺'), url('league/League_Gothic-webfont.woff') format('woff'), url('league/League_Gothic-webfont.ttf')
format('truetype'), url('League_Gothic-webfont.svg#webfontpm5EArBj') format('svg');
font-weight: normal;
font-style: normal;
Yang warna biru adalah jenis font default yang dari theme wordpress
anda. Seperti contoh diatas, font yg saya gunakan adalah default dari
theme yg saya gunakan.Sekarang kita ganti font type default tersebut menjadi font type Ubuntu-Title,
Rubah setiap yang warna biru tersebut dengan masing masing nama file yang sudah anda download tadi, dan code nya akan kita rubah menjadi :
@font-face {
font-family: 'UbuntuTitle';
src: url('Ubuntu-Title-webfont.eot');
src: local('☺'), url('Ubuntu/Ubuntu-Title-webfont.woff') format('woff'), url('Ubuntu/Ubuntu-Title-webfont.ttf') format('truetype'), url('Ubuntu-Title-webfont.svg#UbuntuTitle') format('svg');
font-weight: normal;
font-style: normal;
Sedangkan yang warna merah yg saya kasih tebal adalah nama folder yang kita buat tadi melalui FTP Manager.Jika sudah, jangan lupa menyimpan perubahan yang anda lakukan dengan mengklik tombol Update yang berada di bawah editor php anda.
Silahkan refresh browser anda, kemudian buka blog wordpress anda dan lihat hasilnya…
Contohnya anda bisa lihat di blog wordpress self-hosting saya disini.
Note :
Font kit ini biasanya hanya untuk format themes blog wordpress anda, dan bukan font type untuk postingan anda.
Silahkan tinggalkan komentar jika ada yang kurang jelas.
Sumber : http://jackysan.wordpress.com/2011/07/20/mengganti-font-type-blog-wordpress/









0 komentar:
Posting Komentar